Web Experience Design,
Toehold Travel & Photography
UX Design & Development of a comprehensive web portal experience, with integrations of CMS and other backend services for a travel-photography company, reimagining the entire information architecture, interaction patterns, workflow and visual experience.

After redesign & launch by Spindigo Design, the portal reported an increase in traffic of at least 35 - 40% after the first 3 months.
The new booking forms yielded a 20+% increase in enquires compared to the previous quarter.
Mobile sessions increased by 44% due to responsive redesign; mobile bounce rate dropped by 27%.
What we did
The Project
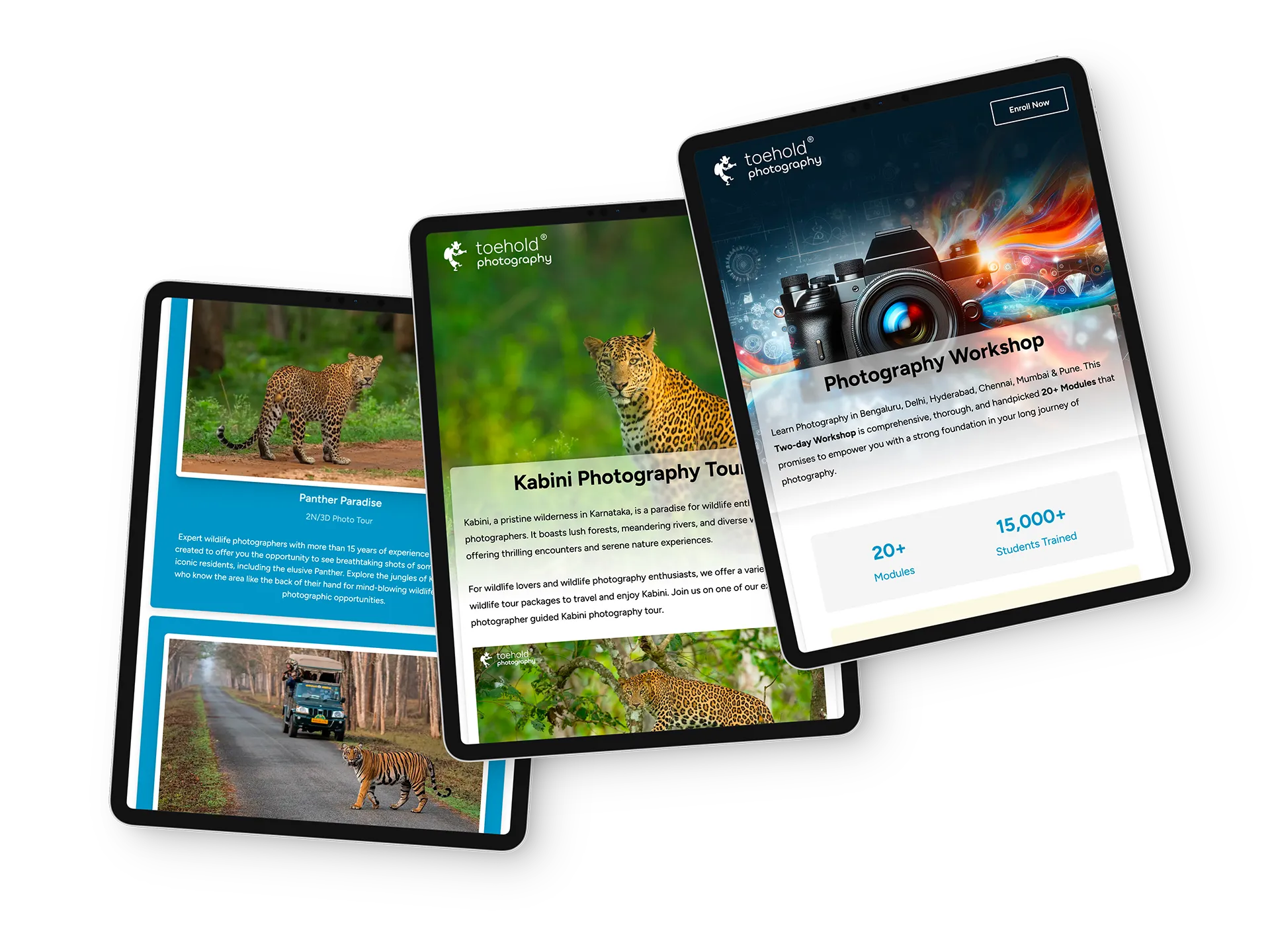
Toehold Travel & Photography, a renowned travel and photography company, approached Spindigo Designs to revamp their existing web presence. Our goal was to create a user-centric, responsive web portal that would cater to the needs of both the business and its customers.
Research & Analysis
Our project began with extensive discussions and research to understand Toehold's existing web solutions and identify the business and customer needs. This phase was crucial to ensure our design would align perfectly with their goals. We worked on a variety of aspects of research and analysis, to understand the existing world of Toehold.
Wireframes
Our wireframe creation for the Toehold project was deeply rooted in thorough research findings, A/B test results, and extensive discussions with stakeholders and customers.

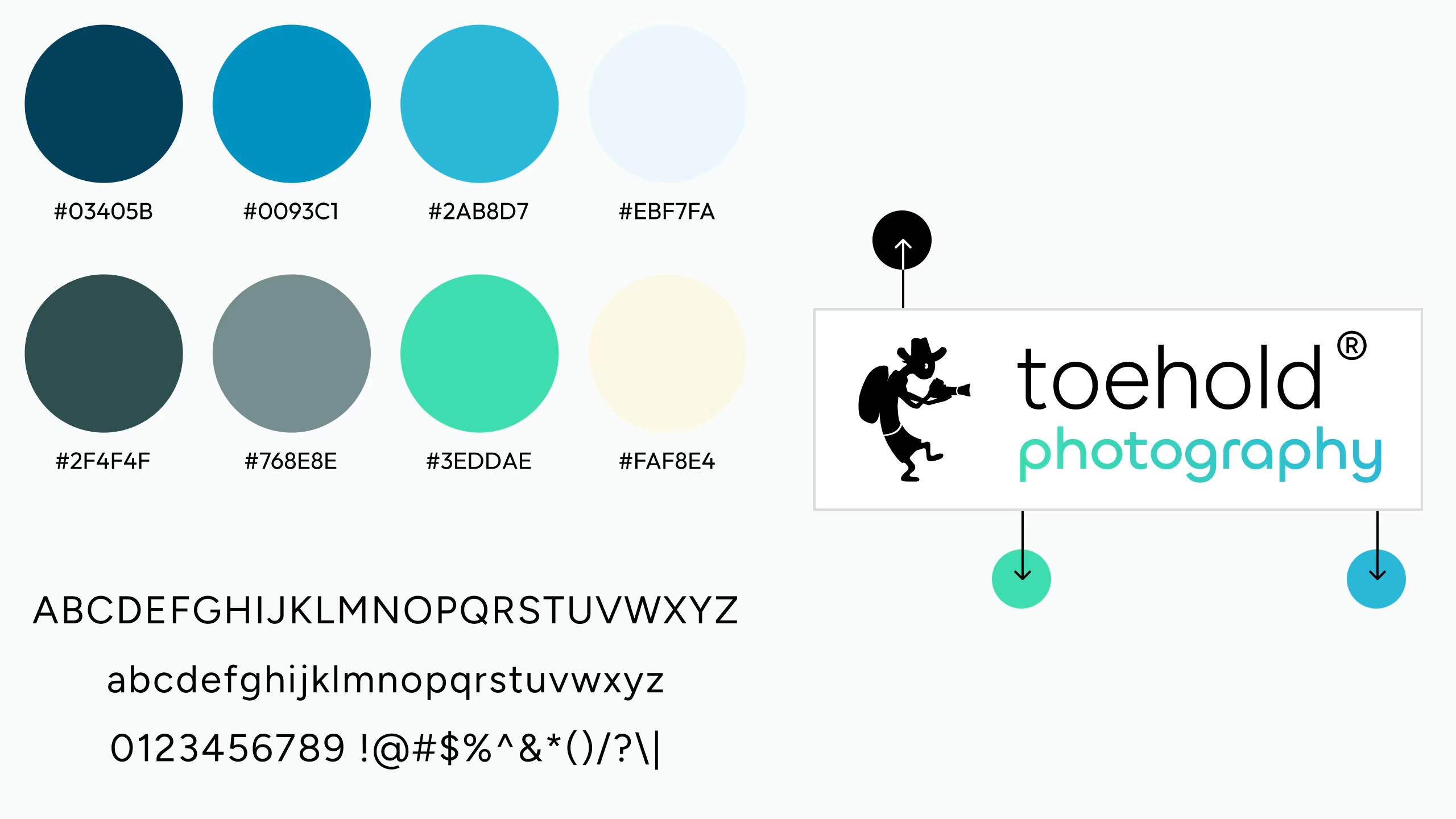
Colors & Typography
For the Toehold project, we carefully selected a color palette that reflects the essence of nature, wildlife, and conservation.

Illustrations & Iconography
We created simple yet effective illustrations as icons for various Photo Tours. These icons represented the primary sightings of animals, monuments and locations in a concise way, while browsing through numerous tours.
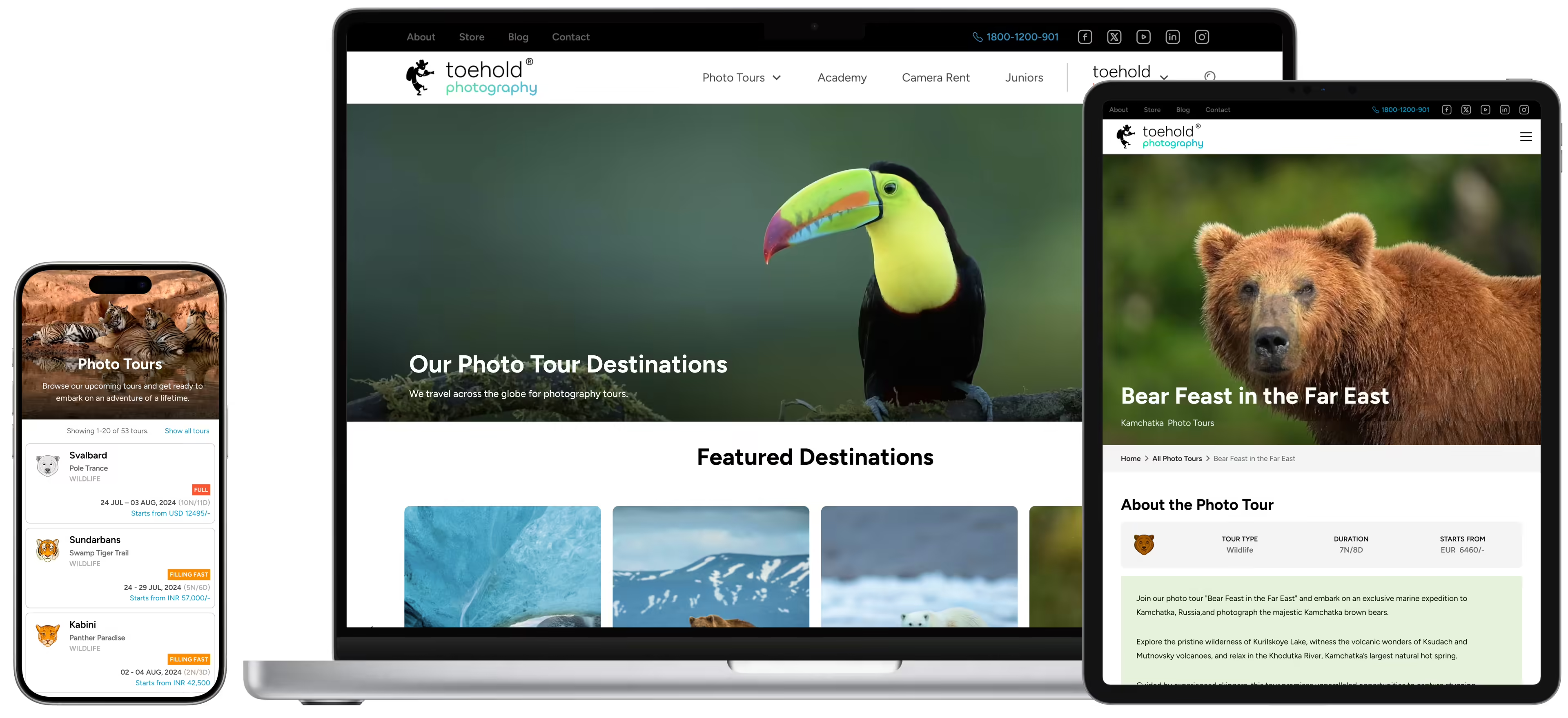
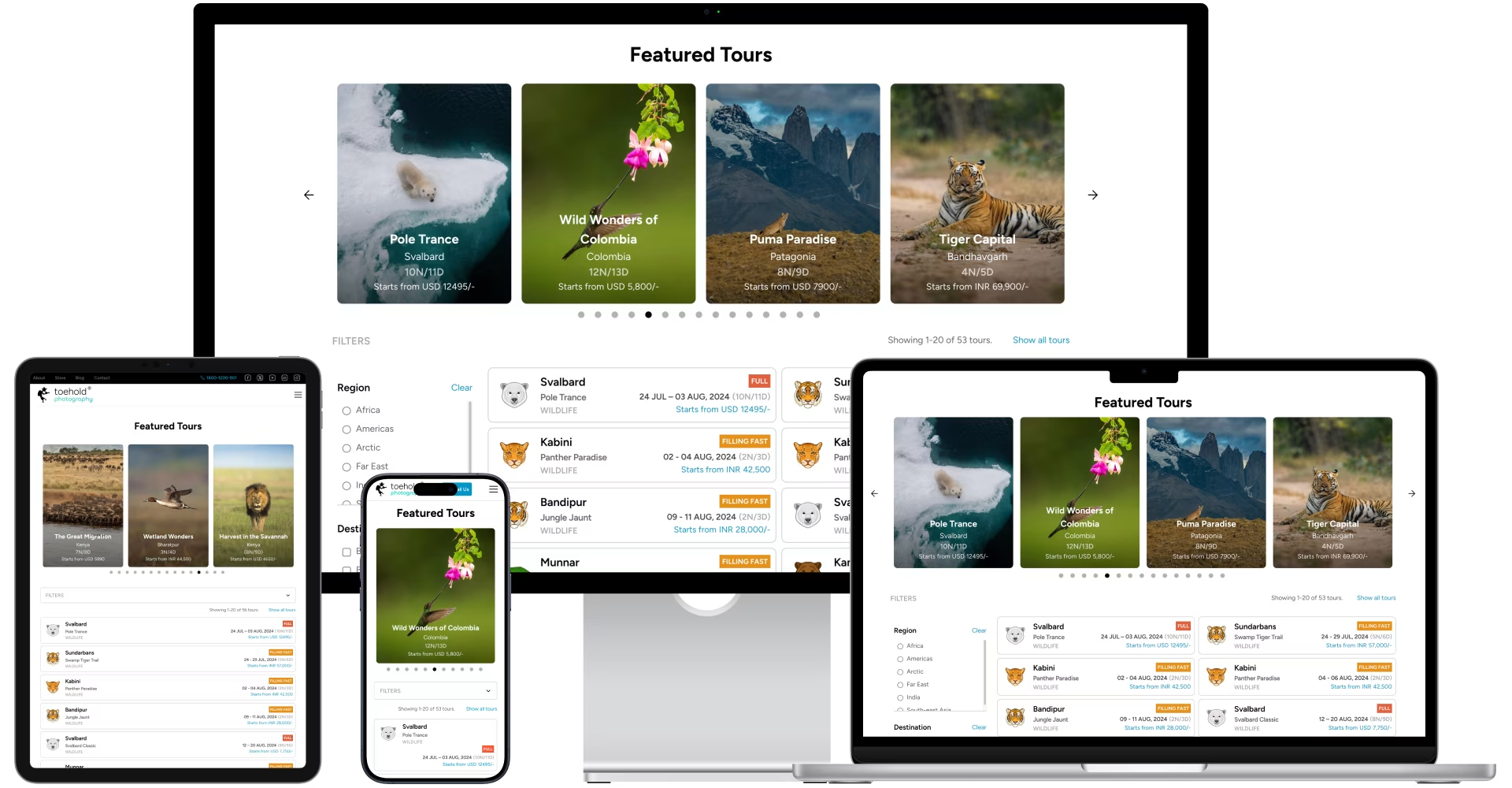
Responsive UX Design
The entire experience design was built with an approach that enabled the features to tailor themselves for desktops/laptops, tablets and mobiles.

Project Features
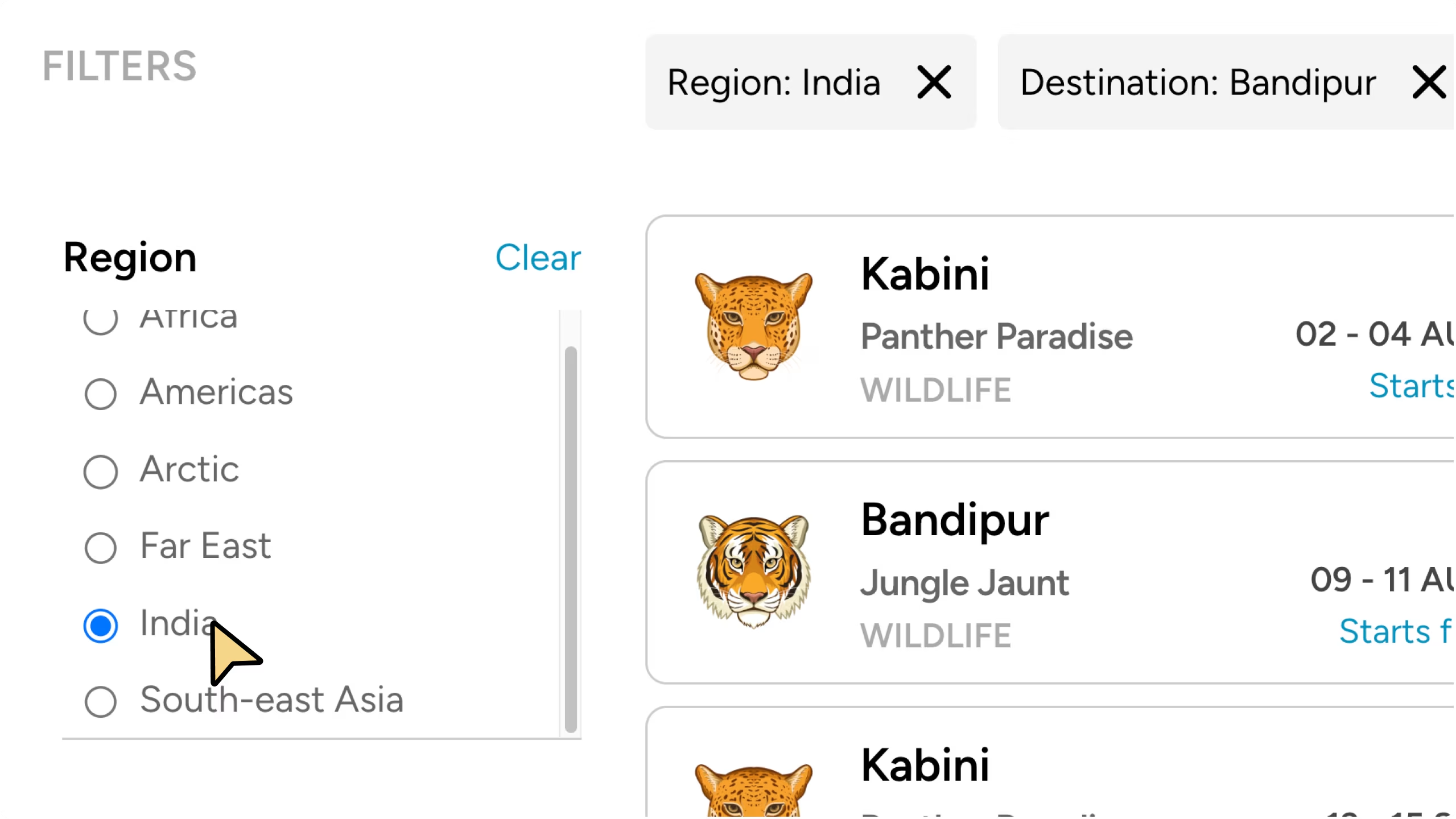
Dynamic Content (CMS) with Filters
The entire web experience was built in connection with a Content Management System, making the content dynamic. Searching, sorting and filtering were made integral parts of the experience.

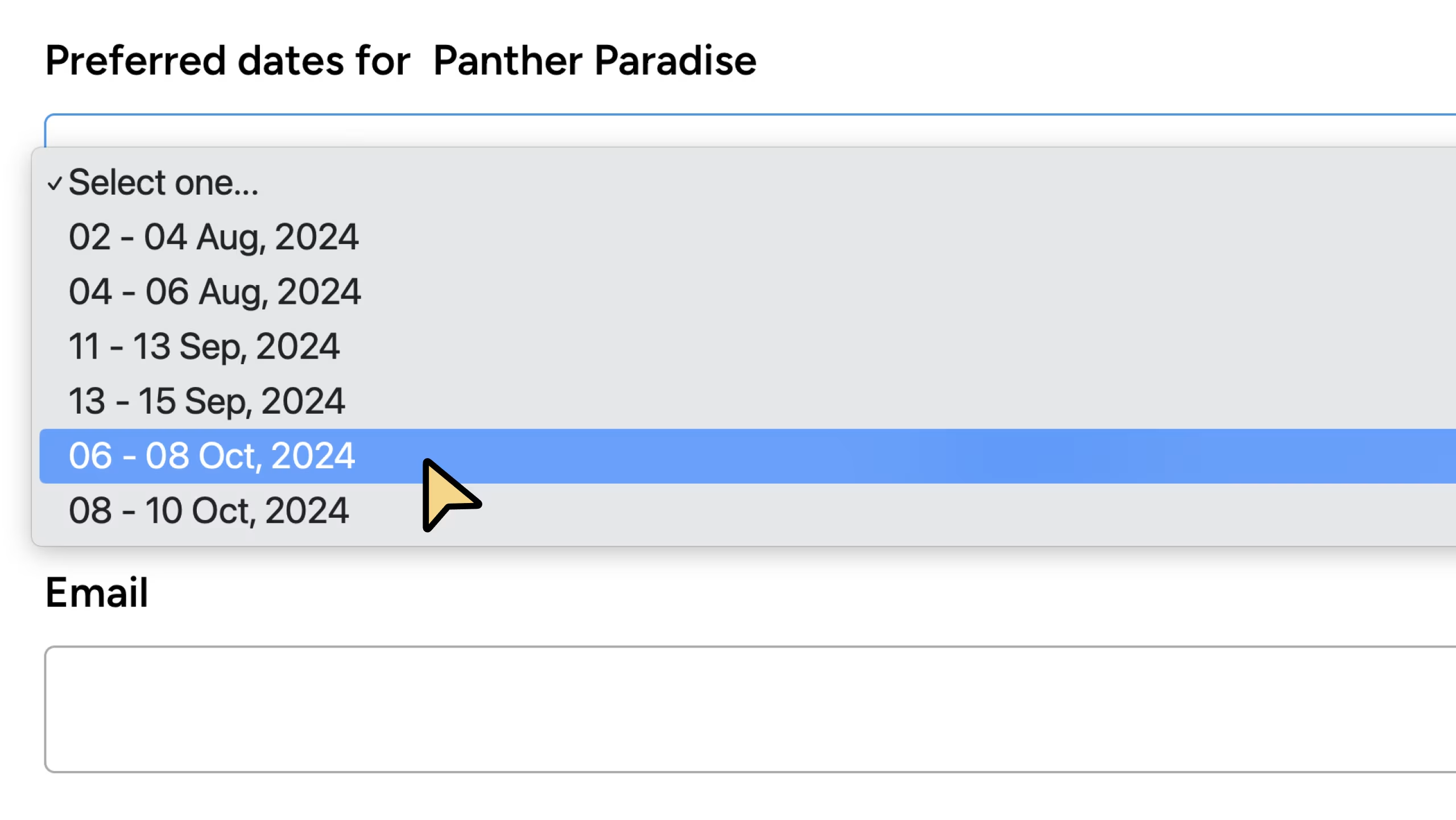
Enquiry & Booking Forms

Connected to the back-end, numerous forms were built to send across data, store submitted data in the database. These forms are tied with dynamic fields such as the tours being enquired for and country code fields for phone numbers.
Dynamic Interactive World Map
A CMS-integrated data-driven dynamic world map was built for filtering the destinations covered across for the tours Toehold offered.
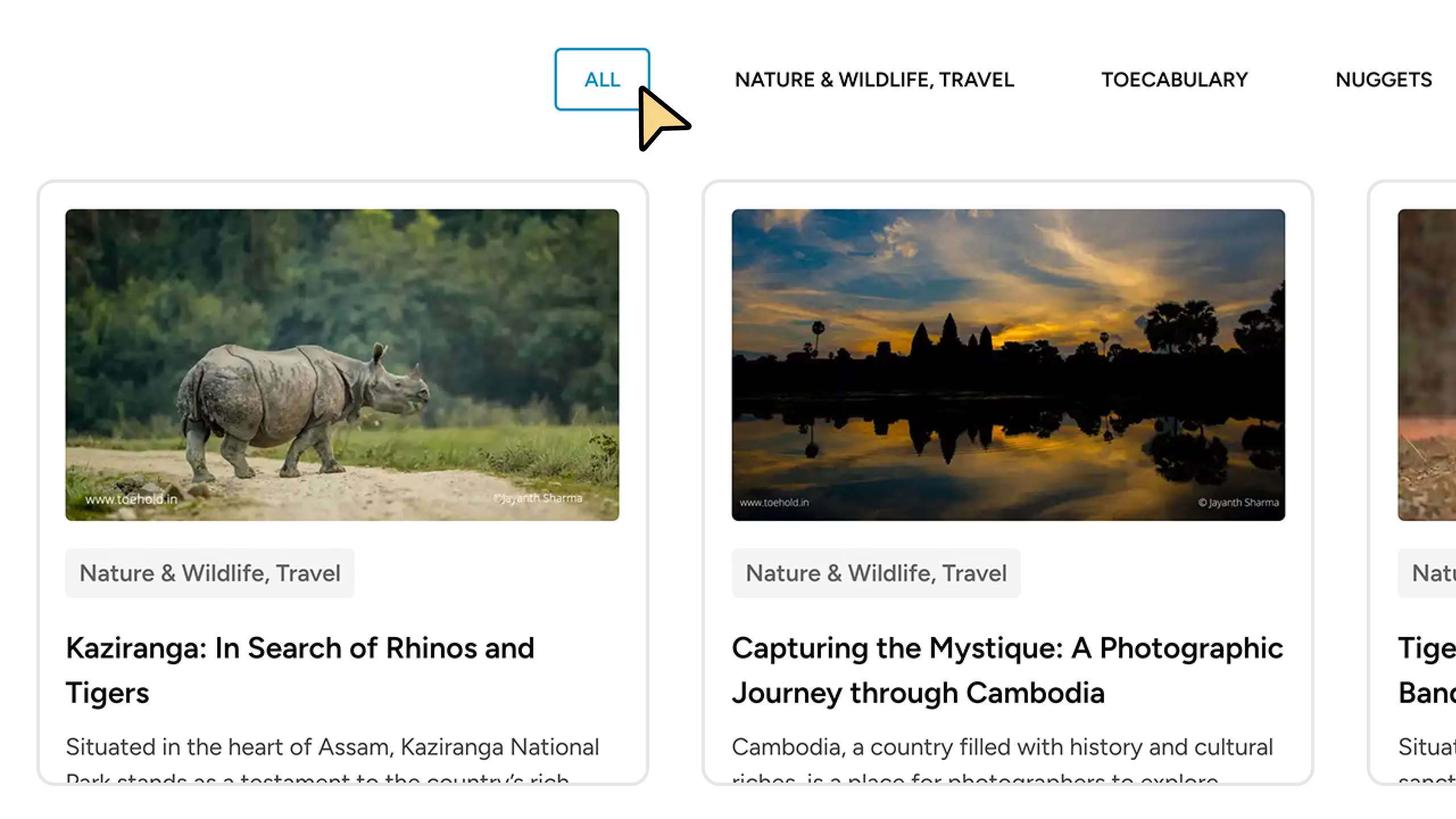
Blog with Filters
Toehold's exceptional writing takes center stage in their new blog section, crafted to showcase their content in the best light. We’ve built a platform that enhances this outstanding writing with features like sorting, searching, and filtering, ensuring readers can effortlessly find what they need.

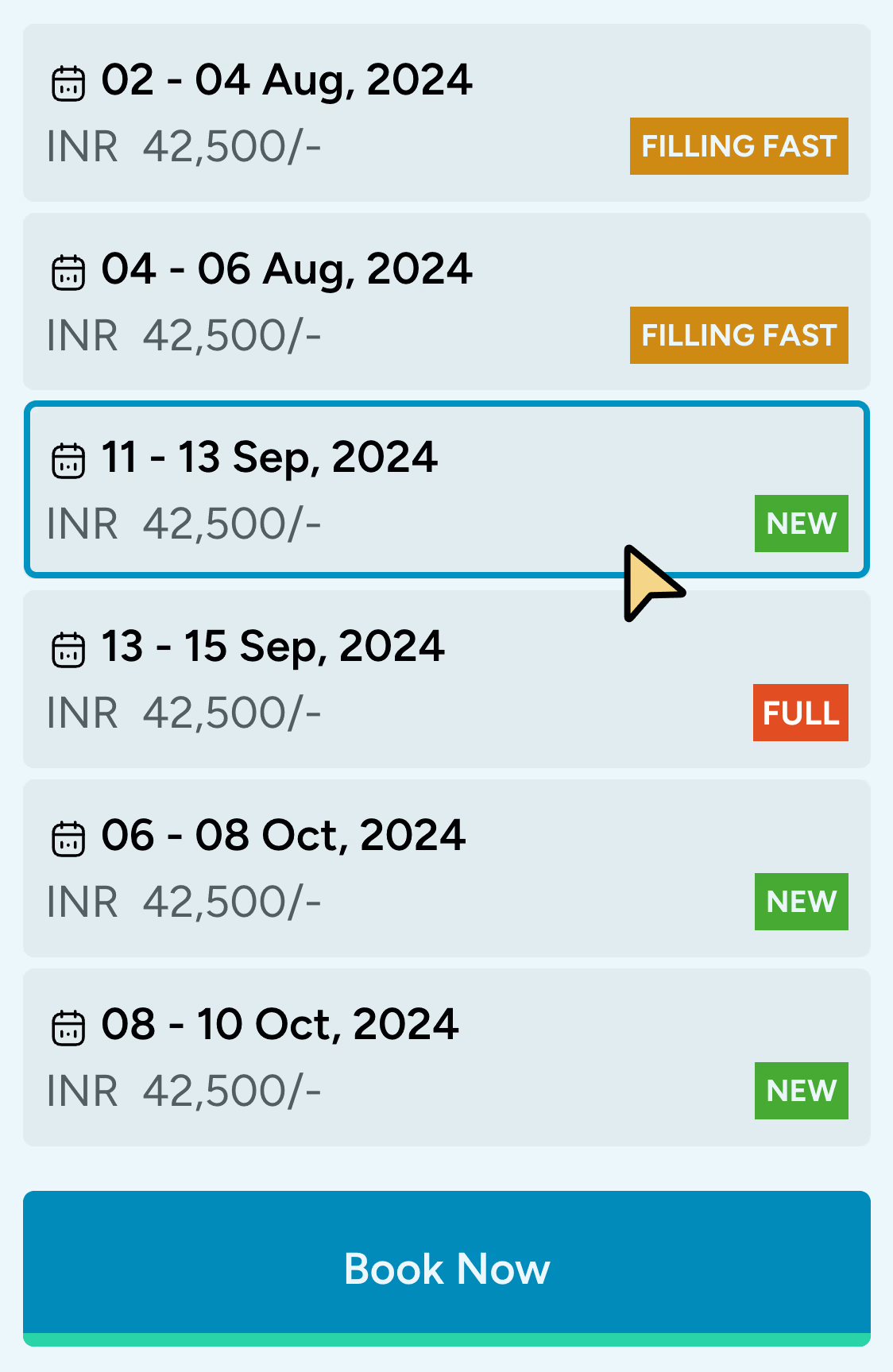
Data Driven Photo Tour Schedules

A dynamic section for Toehold's web portal that showcases their photo tours, complete with dates, schedules, and a color-coded status system. Whether a tour is open for booking, filling fast, or fully booked, this feature provides real-time updates powered by their CMS.
Ad Campaign Landing Pages
For every advertising campaigns the company runs, we build high-impact and high-conversion landing pages, connecting to payment gateways for seamless payments and forms integrated with back-end communication systems for easy conversion of users.

Summary
With the revamped web experience for Toehold Travel & Photography, we delivered substantial, measurable value in both user experience and business outcomes:
- Traffic Boost & Engagement: A clear uplift of 40% in overall traffic within the first three months post-launch, signaling heightened brand awareness and visitor interest.
- Improved Conversion & Enquiry: The redesign of enquiry and booking forms—coupled with dynamic content, filtering, and intuitive flows, resulted in a notable rise in booking form submissions, translating into a stronger sales pipeline.
- Content Experience Lift: The introduction of blog filtering, dynamic TOC, and optimized layouts led to richer content engagement, with readers staying longer on pages and exploring more content.
- Responsive Design Wins: Mobile-friendly layouts boosted mobile sessions and reduced bounce rates, unlocking new opportunities among on-the-go travelers.
- Scalable Platform: Powered by a robust CMS and data-driven components (world map, tour status, campaign landing pages), Toehold’s team now enjoys streamlined content updates, enhanced campaign agility, and total ownership over their digital presence.
- Tangible Client ROI: From increased enquiry submission rates to campaign performance improvements, the redesign reinforced Toehold’s revenue-generating channels—solidifying the value of strategic UX design.
- Strategic Forward Path: Beyond immediate gains, this project furnished a scalable foundation and design roadmap for future growth, positioning Toehold for sustained digital momentum.